 |
| Customize Youtube Video for Website/Blog with Youtube Player Parameters |
Here is a list of some of the common parameters code as required past after embed video URL like below Example:
| &autohide=0 | Video progress bar and controls will be visible throughout the video. |
| &autohide=1 | Video progress bar and the player controls will slide out of view after the video starts. They’ll reappear if you move your mouse over the player. |
| &autoplay=0 | Video will not play until you click play button. |
| &autoplay=1 | Video plays automatically when the page is loaded. |
| &controls=1 | Player controls will be visible. |
| &controls=0 | Player controls will be invisible. |
| &hd=0 | Video plays in standard definition by default. |
| &hd=1 | Video will play in HD by default if HD version is available. |
| &showinfo=0 | Video title will be visible. |
| &showinfo=1 | Video title will be invisible. |
| &rel=0 | Disable Related Videos. |
| &fmt=18 | View high quality videos (stereo, 480 x 270 resolution). |
| &fmt=22 | View high quality videos (stereo, 1280 x 720 resolution). |
| &ap=%2526fmt%3D18 | Embed Higher Quality Videos. |
| &ap=%2526fmt%3D22 | Embed Higher Quality Videos. |
| #t=XXmYYs | Cut the chase and link to the interesting part (Linking to a video where the real action starts at 3 minutes 22 seconds, wondered if you could make it start at 03:22? You are in luck. All you have to do is add #t=03m22s (#t=XXmYYs for XX mins and YY seconds) to the end of the URL.) |
| &showsearch=0 | Hide the search box. |
| &start=30 | Just append ‘&start=30′ to skip first 30s of the video. In general you can modify the value after start= to the number of seconds you want to skip the video for. |
| &loop=1 | An embedded video start again without user intervention after it reaches the end. |
| &modestbranding=1 | Embed video without Youtube Logo. |
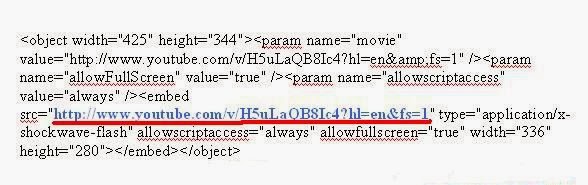
Example:
Before
 |
| Customize Youtube Video for Website/Blog with Youtube Player Parameters |
After
 |
| Customize Youtube Video for Website/Blog with Youtube Player Parameters |
No comments:
Post a Comment